Guia inicial de WordPress
Comencem!
Pas 1: Accedeix al panell de WordPress
Amb el teu usuari i contrasenya que t’hem facilitat, podràs accedir al contingut del “backend”
https://proves.cecot.org/admin-cecot/

Pas 2: Crea pàgines
2.1 Serveis, assessoraments i categories
WordPress és una plataforma de gestió de contingut (CMS, per les seves sigles en anglès) que ha revolucionat la forma en què creem i administrem llocs web. Imagina WordPress com el motor que impulsa el teu lloc web, fent-lo fàcil de construir, personalitzar i actualitzar sense necessitat de ser un expert en programació.
Abans de crear una pàgina, t’hauràs de fixar en quin tipus de servei estàs creant, pot ser un assessorament, un itinerari de serveis, un post al blog. Si tens qualsevol dubte, pregunta!
En general, totes les pàgines que crearàs estaran ubicades a serveis o assessoraments. Però com sé a on ho he de crear? És molt fàcil! T’ensenyaré diverses formes de fer-ho.
- Visualitza al panell de l’esquerra a quina ubicació vols col·locar la pàgina. No passa res si t’equivoques! Després t’ensenyaré com solucionar-ho 😉
- Un cop estàs a dins, al costat del títol, clica el botó “Afegir”
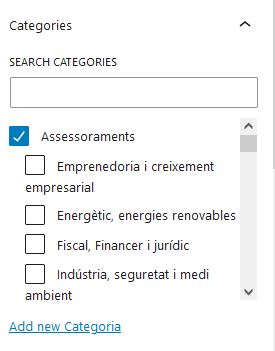
- Afegeix el títol del servei o de l’assessor, i després has d’introduir de quina categoria forma part.
Com puc saber de quina categoria forma part?
Si tens un servei…
Tots formen part de la categoria NECESSITAT, però està format per subgrups. A la fitxa del planner, tens de quina subcategoria forma part.
Si tens un assessorament…
Veuràs que tenen un nom semblant als de necessitat, però formen part d’un altre grup. Al planner, també tens introduït de quin assessorament formen part. Si tens algun dubte, pregunta’ns!
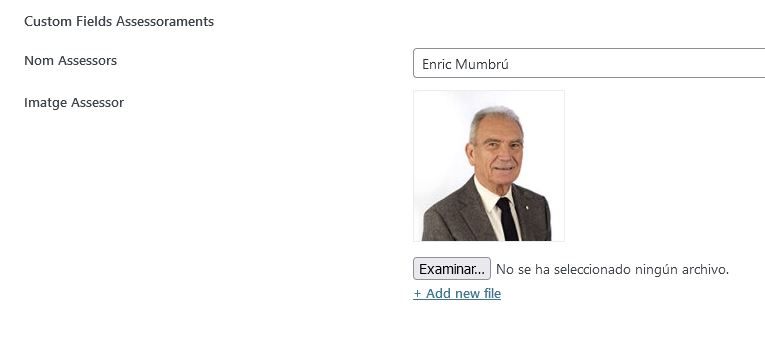
4. ULL! A part d’afegir la categoria, també has d’afegir el nom de l’assessor i la imatge.
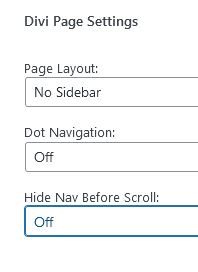
5. Un cop tens les categories introduïdes, revisa que a l’apartat “Divi Page Settings”, totes les pestanyes estiguin de la següent forma:
- Page layout: No sidebar
- Dot Navigation: Off
- Hide Nav Before Scroll: Off

3. Categories

4. Nom de l’assessor i foto

| Categories per necessitat Emprendre Finançament Energia Igualtat Avantatges i descomptes Relacions Laborals Compliance Ajuts i subvencions Comprar o vendre una empresa Créixer Digitalització Informació i recursos Internacionalitzar-me Licitacions i compra pública Networking Reclamar deutes Riscos laborals Vendre més Vull contractar Vull trobar feina |
Categories assessors Emprenedoria i Creixement empresarial Energètic i Energies renovables Fiscal, financer, jurídic Indústria, seguretat i medi ambient Innovació i transformació digital Internacionalització Màrqueting i comerç i vendes Recursos humans Serveis i productes financers |
2.2 Divi
Introduïda la part “interna” del servei, ara editarem la part visible.
El primer pas seria accedir a través del botó “Edit with the divi Builder” o “Use divi builder”.
Seguidament, hem d’accedir a la plantilla ja preparada. Per fer-ho accedim a: “Choose a premade layout”
S’obrirà una pantalla amb diferents plantilles creades, per accedir a la plantilla de serveis ho farem a través de la pestanya “Your Saved Layouts”, i busquem la plantilla anomenada “Pagina Base Serveis”. S’obrirà una altra pestanya on tenim que seleccionar “Use This Layout”.
VIGILA!
Abans de començar amb la construcció, has de saber alguns conceptes bàsics.
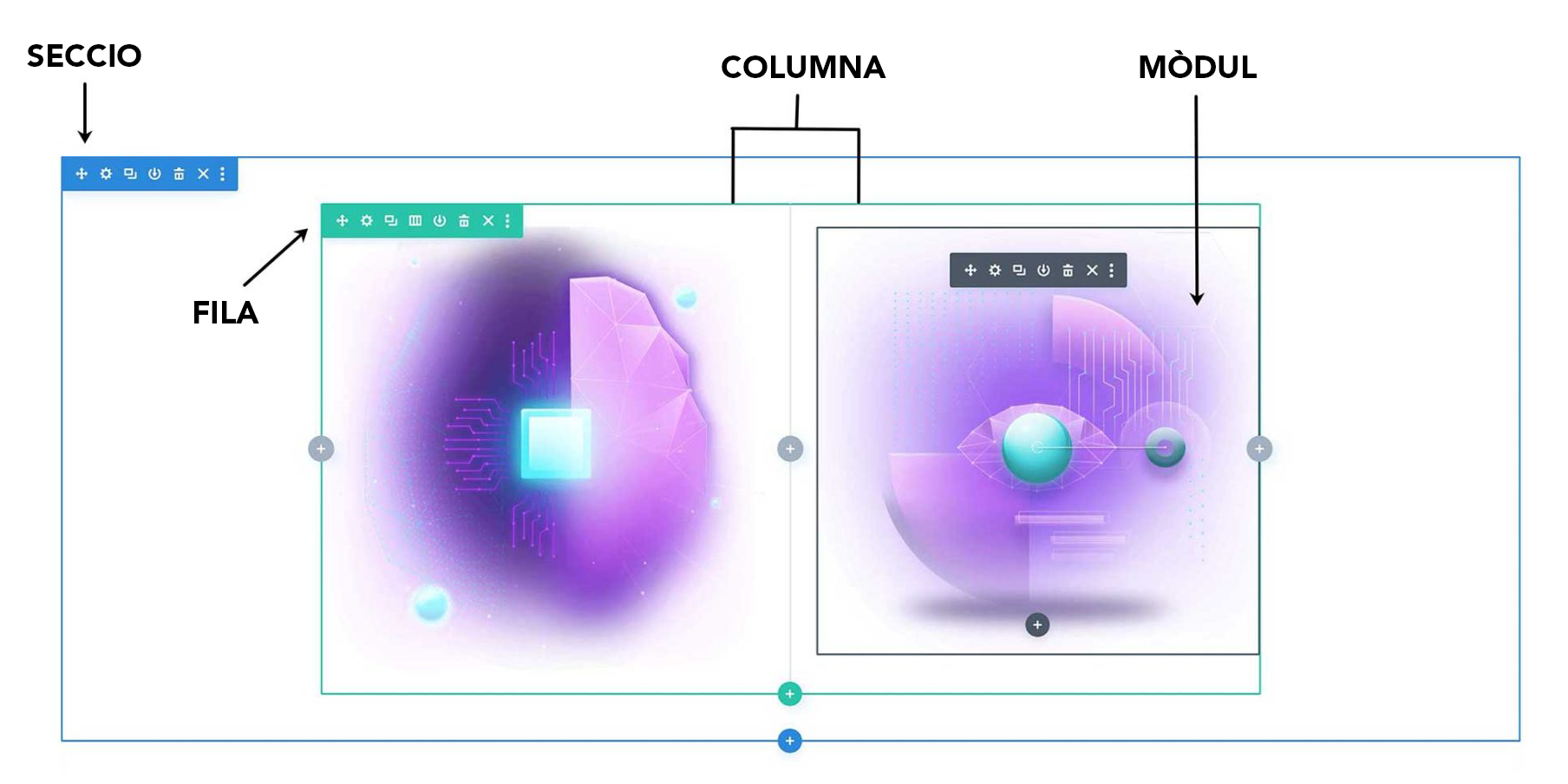
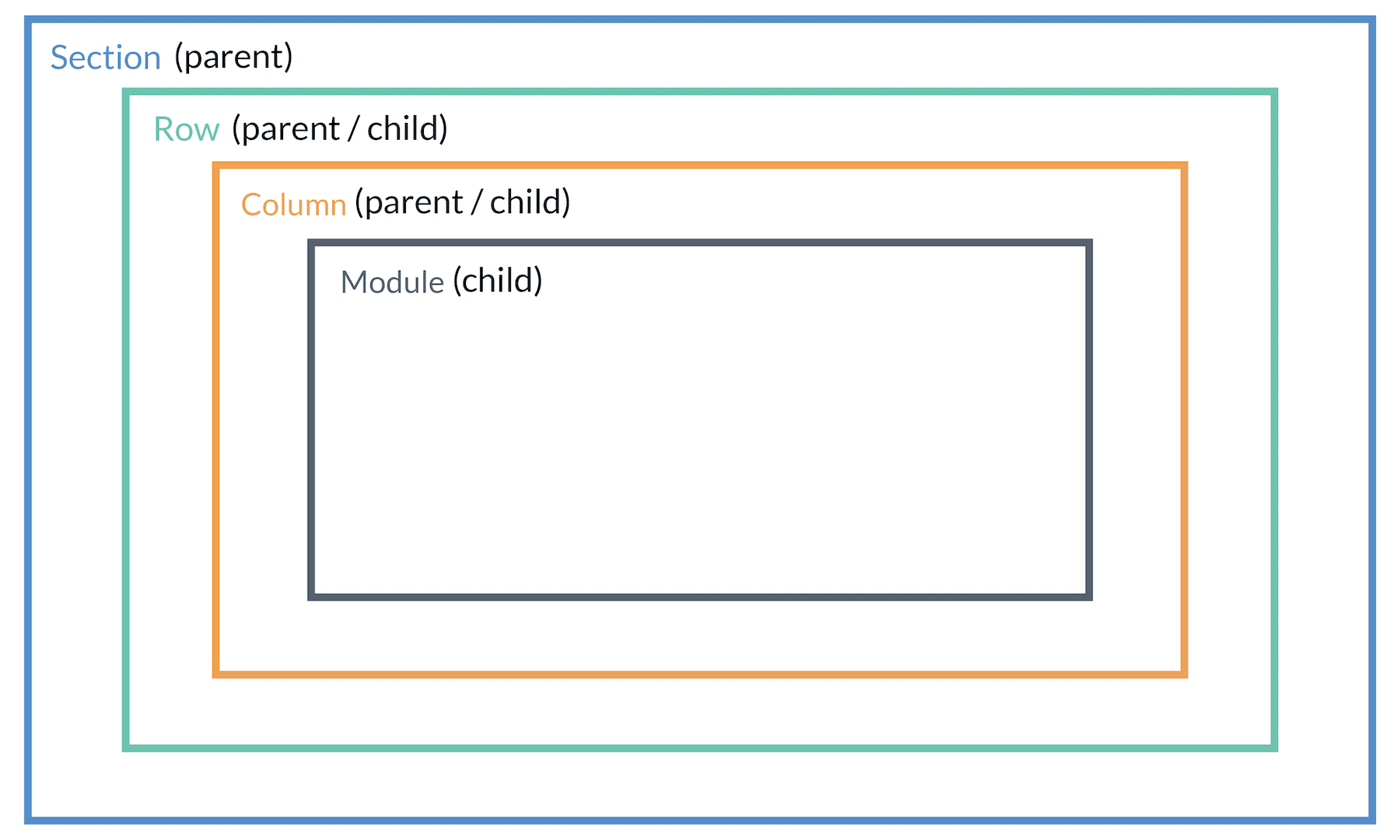
Els principals blocs de construcció de Divi són seccions, files, columnes i mòduls. Les seccions contenen files, que contenen columnes, que contenen mòduls.
És molt important que recordis aquesta jerarquia


Configuració d’un element:
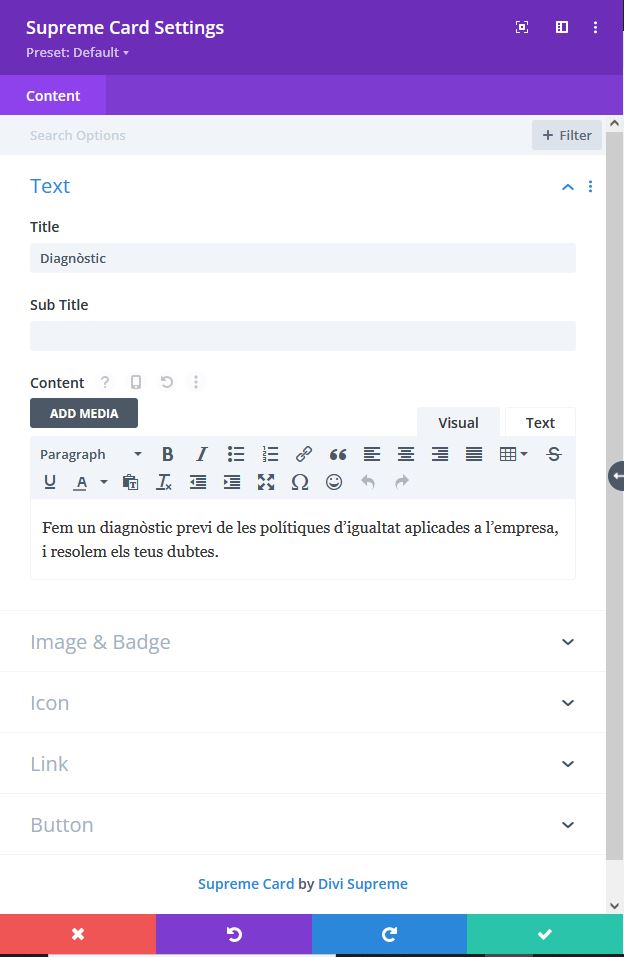
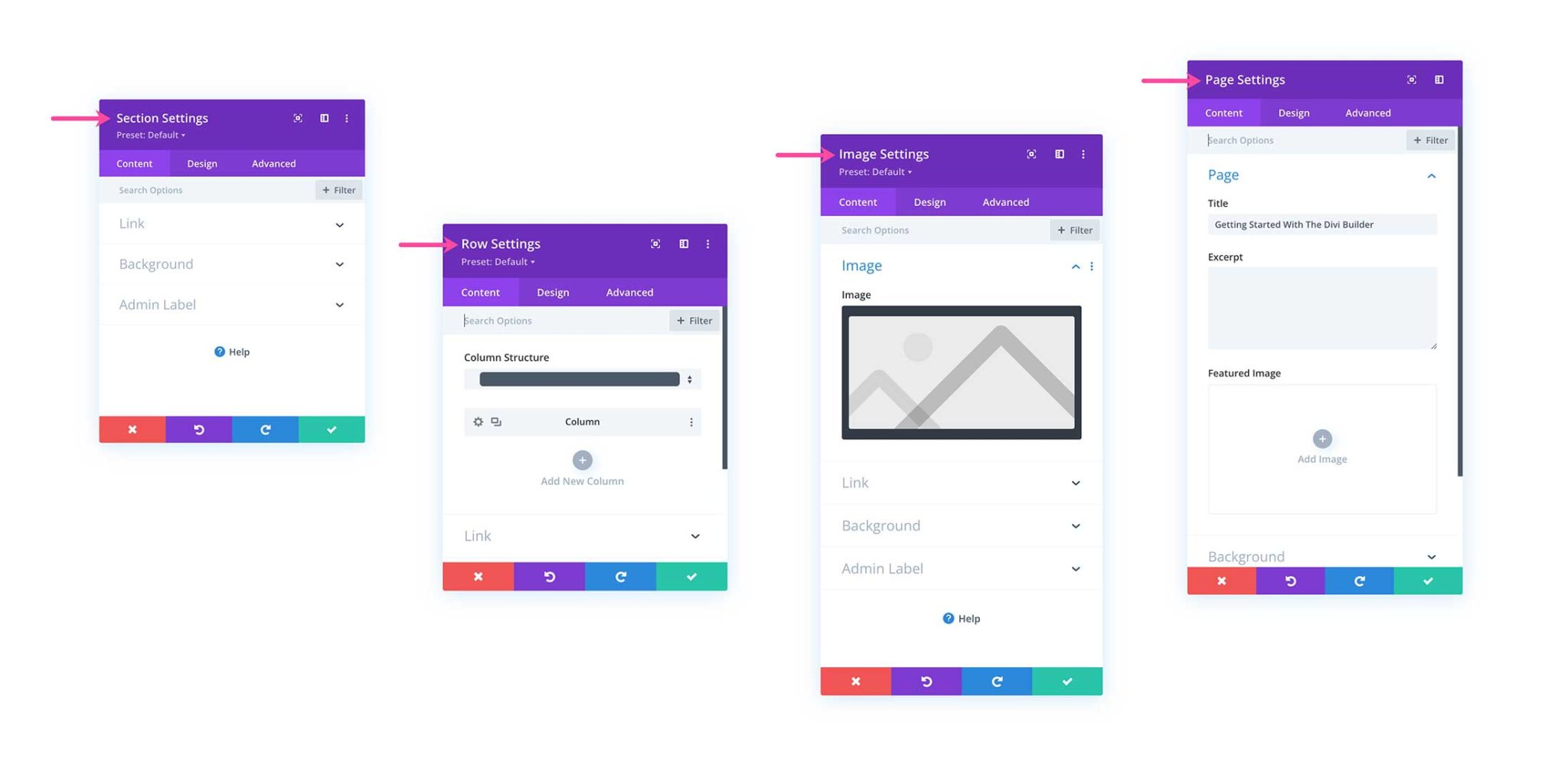
Cada vegada que s’obri la configuració d’un element, apareixerà una finestra emergent amb tot el contingut, el disseny i la configuració avançada disponibles per a aquest element.
Depèn del tipus d’usuari que siguis, només podràs editar el contingut, o el disseny i el contingut.
En la part superior esquerra veuràs el nom de l’element constructor en el qual estàs treballant. Podria ser una secció, fila, columna, mòdul, configuració de pàgina, etc. Si alguna vegada et confons sobre quin element estàs editant actualment, mira aquí i t’ho dirà!
Pots donar-li un cop d’ull a la documentació de Divi


Pas 3: Pujada de contingut
En aquest pas, és l’hora de pujar contingut!
Aniràs clonant el contingut de l’antiga web a l’actual. No tots els serveis tenen pàgina web, seran arxius Word.
La primera part és igual en tots els serveis, la resta de seccions tenen mòduls precreats. Com puc afegir mòduls precreats?
A una nova secció ja guardada a la llibreria i farem el següent:
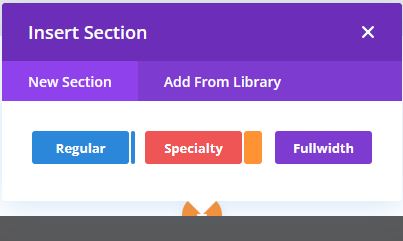
- Nova secció
- Clicar a la pestanya “Add From Library”
- Buscar el mòdul desitjat.
Si no saps quin mòdul has d’afegir, pots veure una previsualització si cliquem a “View Live Demo”

Necesites ajuda? Tens dubtes?
Contacta amb nosaltres: